Boutons Neumorphisme
0. ZONE DE TRAVAIL
Pour ce tutoriel, je vais créer un nouveau projet avec les caractéristiques suivantes :
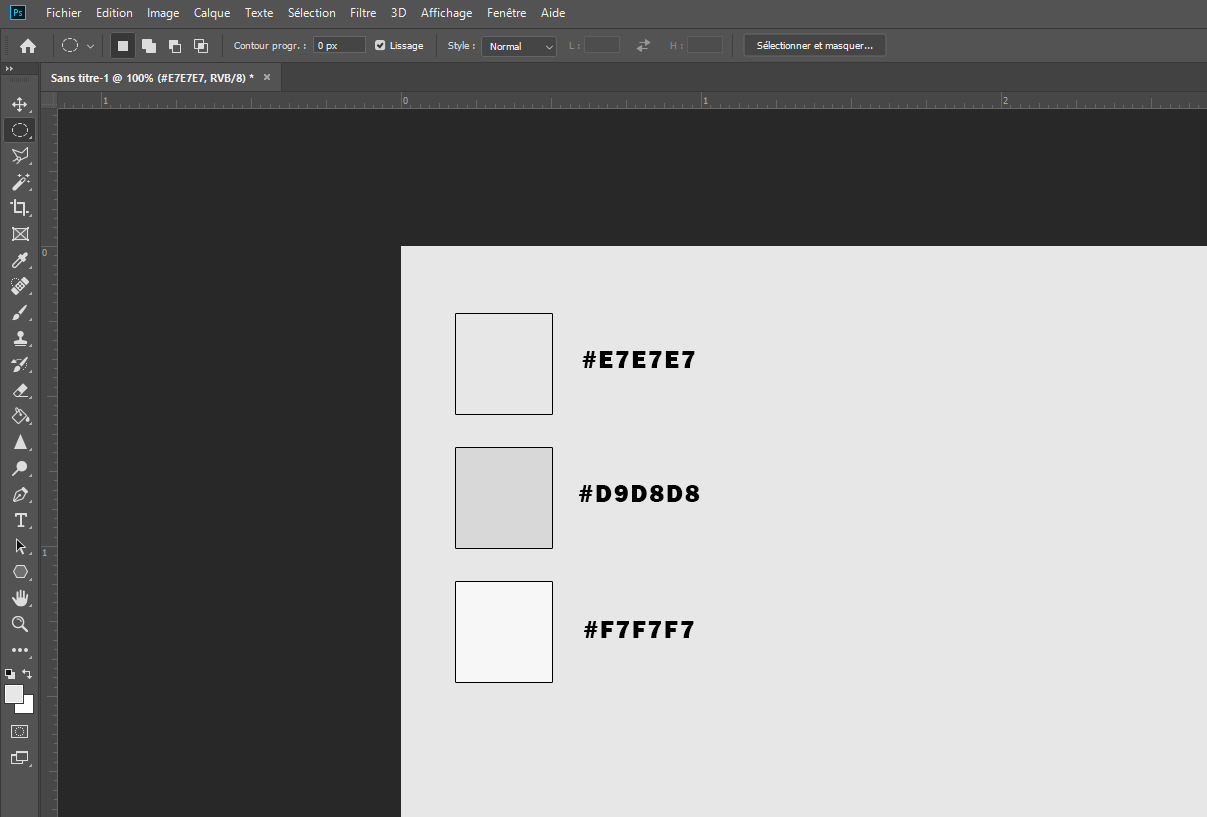
Je vous conseille de créer votre palette de couleur, avec les même que les miennes pour commencer. Voici le plan sur lequel on va partir :
Comme je suis sympa, je vous donne le psd pour avoir la même interface de travail ! Cliquez ici pour télécharger le .psd
1. LE NEUMORPHISME
Le neumorphisme est très à la mode en ce moment. Va-t-il remplacé le flat design ou encore le material design de Google dans nos applications mobile ? C’est fort probable ! Nous allons voir comment créer des boutons avec ce style de UI design.
2. LA FORME
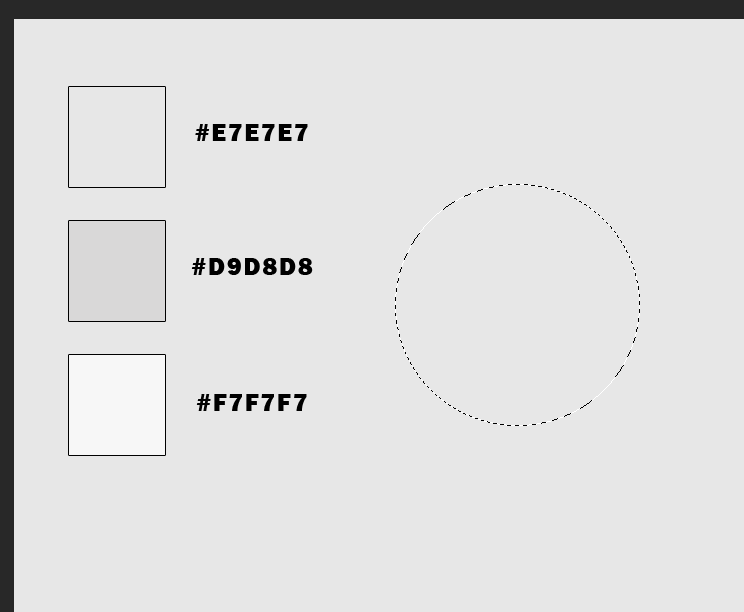
Cette forme vous est propre. Pour moi, ce sera un rond. Prenez l’outil de sélection « ellipse », et remplissez le de la même couleur que votre fond. Pour moi, ce sera la couleur #e7e7e7. (Votre rond sera donc invisible pour le moment)
3. LA MISE EN FORME, LES OMBRES PORTEES
On va créer de la profondeur, et réaliser l’effet de neumorphisme super rapidement. Il ne s’agit finalement que de réglages dans les styles de calques !
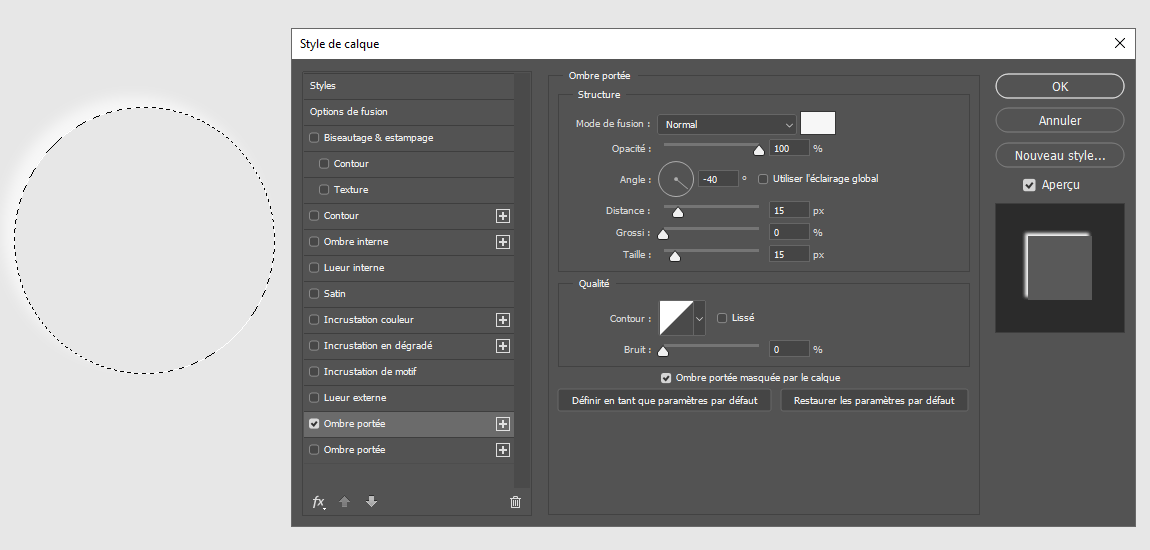
Double cliquez sur votre calque ellipse. Cochez la case ombre portée, et appliquez les mêmes paramètres que moi. Pour la couleur, prenez #F7F7F7.
Veillez à bien décocher « Utiliser l’éclairage global »
Ensuite on va appliquer une seconde ombre portée. Pour ce faire, cliquez sur « fx » en bas à gauche de votre fenêtre de Style de calque et cliquez sur ombre portée.

Utilisez la couleur #D9D8D8 pour cette ombre portée.
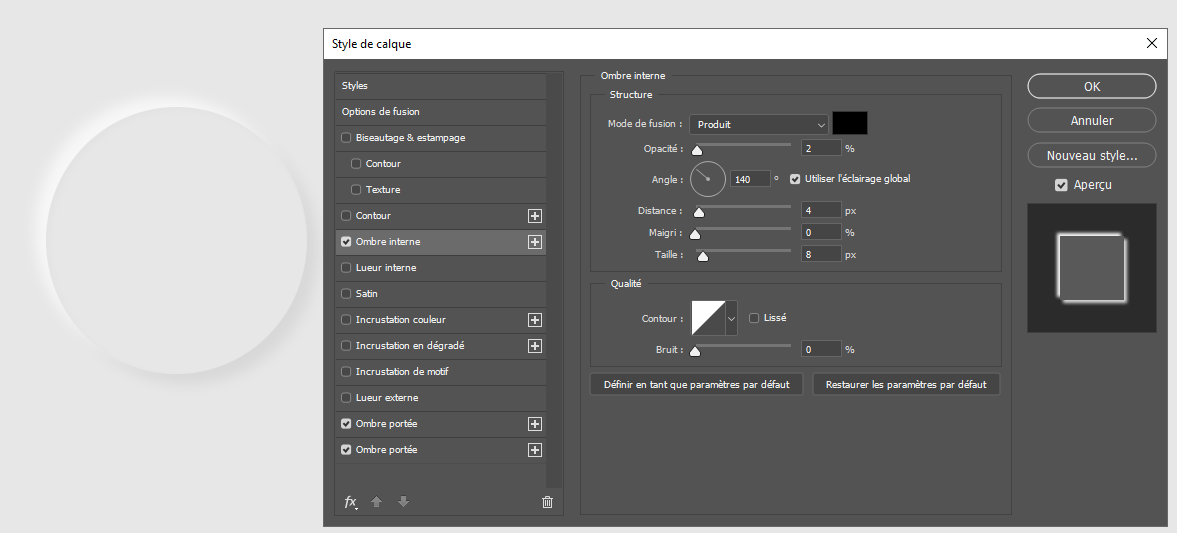
Ensuite, pour finaliser l’effet, cliquez sur Ombre interne, et utilisez les même paramètre que les miens. Pour cette ombre interne, prenez la couleur noir #000000.

Afin de réutiliser cet effet de neumorphisme (TOUJOURS SUR LA COULEUR D’ARRIERE PLAN #E7E7E7) sauvegardez le style dans votre bibliothèque ! Il vous suffira d’un clic pour appliquer l’ensemble des ombres utilisées. Si vous souhaitez utiliser cet effet sur d’autres couleurs, il vous faudra modifier les couleurs d’ombres portées ! Pour cela, je vous fait confiance.
Ce tutoriel t’a aidé ? Laisse un commentaire ci-dessous et dis moi quel tuto veux tu voir prochainement !
